New handy Visual Studio extensions - part 2
A few months ago I wrote about some small handy extensions I created for Visual Studio. This is part 2 with even more handy extensions. So here are some of the extensions I’ve worked on since then.
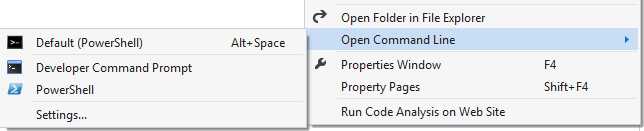
Open Command Line
Though I’m not a console-person, I do use both PowerShell and the regular command line quite a bit. Mostly I use the command line to run Grunt commands or with other commands that have to do with my Visual Studio projects.
The problem is that I always have to cd my way to the root of my projects before I start executing any commands.

With the Open Command Line extension I can now just hit Alt+Space to open my console of choice already on the path of my project root. It supports any console including PowerShell, cmd, Bash etc.
Download Open Command Line on the VS Gallery
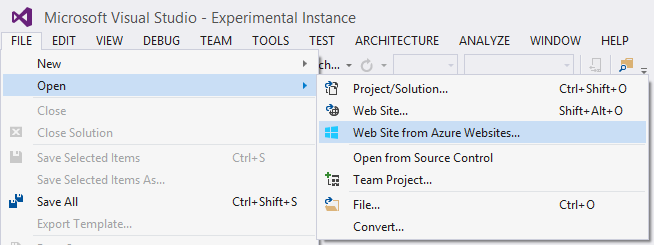
Open from Azure Websites
Sometimes when I build websites, I need to download the deployed content and run it locally. That’s a little cumbersome to do manually, so this extension helps make this super easy.
The extensions adds an Open from Azure Websites button that does it all automatically and opens the remote website as a project in Visual Studio.

Download Open from Azure Website on the VS Gallery
Visual Studio Auto Updater
I love Visual Studio extensions and I use a lot of them every day. However, it can sometimes be annoying to keep them all up-to-date when new versions are released.
 The Visual Studio Auto Updater will automatically download and install updates to extensions in the background so you don’t ever have to do it manually again. It will only update the extensions that you have approved for auto updating.
The Visual Studio Auto Updater will automatically download and install updates to extensions in the background so you don’t ever have to do it manually again. It will only update the extensions that you have approved for auto updating.
Download Visual Studio Auto Updater on the VS Gallery
All of these extensions are of course open source and available on either my GitHub profile or on the LigerShark profile.
Comments
thanks again Mads!
rob karatzasReally cool, downloaded them all there!!
David KivGreat work again! You need a Gratipay account, sir.
Kori FrancisHi Mads, The good work keeps pouring out, and I applaud you. This command line extension is very useful. However, it brings up a very big thorn in my side while testing the latest VS 2015 preview and CTP5 builds. While I love the tooling (npm, grunt, bower, etc) and I understand that the VS install puts the node.exe within the install, there are still times it would really help to be able to go to a command line and use NPM. For example, I now have a test project which I'm merrily humming along in, building up Grunt tasks, using npm modules, and darn, I hit the BIG ISSUE. My Git commits will no longer work due to the path lengths within the npm modules I've installed. Okay, all that work to allow a seamless experience in VS, and now I have to go to Bash to try and commit my changes?! A handful of Microsoftians are talking about this, but I've not heard it from the AspNet team yet. And you should really, really be honest and up front. It's going to bite more and more people. Hopefully, I'll have luck with npm dedupe. But I do hope the team provides some strong guidance on this and comes up with a 'better way' than canonical paths, or some other kludge for shortening npm nested structures to live with the ugly Windows limitation of 260 chars.
Bill DelaneyAwesome extensions sir ! Love the open command prompt extension..
KrunalLove the open command line extension. I didn't realize that the ExecutionPolicy wasn't shared between the 32-bit and 64-bit versions of powershell and thought I would post here in case anyone has the same problem. (http://stackoverflow.com/a/4038991/108778) I had to run Set-ExecutionPolicy for the 32-bit version (c:\Windows\SysWOW64\WindowsPowerShell\v1.0) in order for my Powershell profile to load correctly.
CharlieCombine this extension with auto-loading posh-git in a Powershell prompt (http://stackoverflow.com/a/12524788/255194) and it is great!
Sean KearneyAnswering my comment above. Best workaround I find to Git commit issue is deleting the npm_modules folder each time before I do a commit. Then use the NPM restore. Mads, you wrote about Intellisense for grunt/gulp recently. In the new asp.net vNext project, does this mean that references.js is no longer necessary? I'm having trouble understanding where if anyplace the references.js file should be placed.
Bill DelaneySeems there is an error going to the open command line extension...
Mladen MihajlovicIf any one tried to setup traceur and es6 syntax highlighting, eslint, please share the setup instructions.
Siva MamidiI would like to encourage all of you really like your blog. Did you design this website yourself or did you hire someone to do it for you? Plz reply as I’m looking to create my own blog and would like to find out where u got this from. many thanks bookmark this page to your most used service to help get the word out.
emilyrose9988Comments are closed